Microverse | 2021 | 3D design, Illustration
A series started during my time at Sparklin when we realized that there are quite a few features in different software or products that bring delight to the user but go unnoticed. For example, did you know that Discord allows users to adjust an individual user’s volume?!* Scroll to have a look at the different Microverses we did.
But first, the thought behind the name. Intending to make it a website in the future, we chose Microverse as a name since we want it to be like a universe for those little details that make one’s day better and where anyone could contribute if they came across something similar!

The identity uses the font Bely Display (from Adobe fonts). This classic font reflects a fearless character and the ability to grab attention. Since we wanted to go forward with a retro-modern look, we thought this to be a good contrast to our 3D retro computer.
The idea was not only to help users by discovering the features but give them a feel of watching it across the screen. Hence, after a few ideations, we finalized a minimal retro design that seamlessly incorporates Sparklin’s and the product’s logo while keeping the focus intact on the screen.
We started by creating hype all over social media. Below is the first teaser post we did where we make people aware of the pain point.

Below is the second teaser post we did where we introduce Microverse along with the logo.

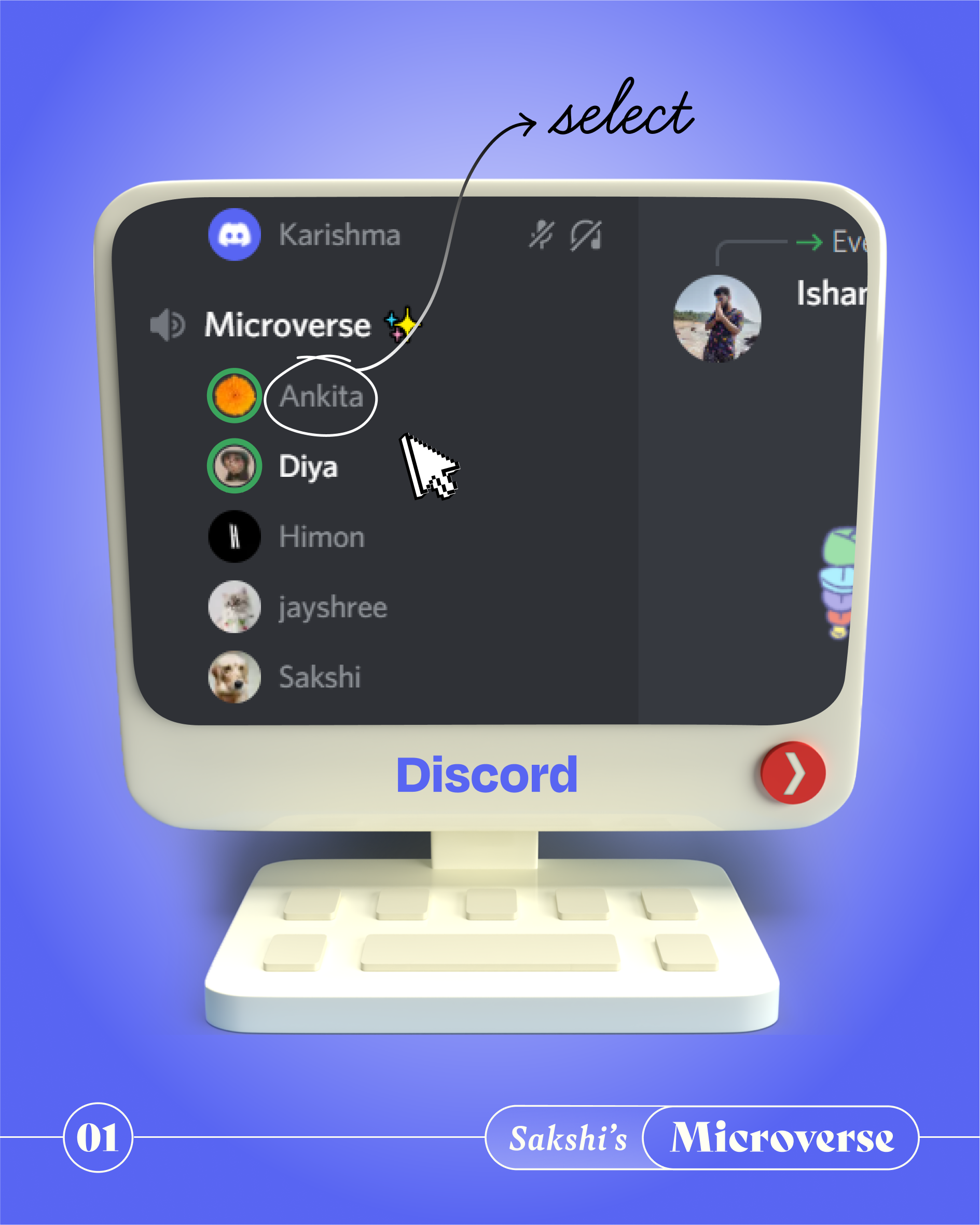
Below is the first Microverse we did for Discord* (mentioned above)! In each Microverse, we start with a question to arouse interest while explaining the process of using that feature + mention the contributor’s name to encourage people to contribute more.
Note: All Microverse’s are based on different social media platforms' functions. Here is Discord’s example as a PDF for LinkedIn and videos for Twitter and Instagram.




Below are some of the most interesting Microverses we did.
Note: To have a look at all the Microverses, click here.Design and template: Jayshree Ramgarhia
Video: Screen recording (Jayshree Ramgarhia), Implementation of video in the template (Himon Mukherjee)
Supervision: Himanshu Khanna, Sakshi Chowdhry



